Mr. Cooper Assets Catalog
My Role : Lead UX Designer/ Web Development
Problem Statement : Mr. Cooper purchased an assests library that consisted of over 10,000 icons. The 3rd party vendor/owner had no proper indexing, organization or search functions to find iconography in a timely matter.
Solution : After personally struggling to find a way to organize the icons, I took it upon myself to create an online solution that allows anyone within the company to search for an icon name or function (much like fontawesome), and the list will display only icons that match the desired criteria. I also created a function to download all icons as svgs, so developers needing specific assets were able to download them directly instead of requested them from designers. This proved to dramatically cut down on missing assets, search time, and back and forth cross talk between teams for missing or incorrect icons.
The New Solution
The final version of the solution includes an updated visual UI that puts search at the top, icon library toggle as a secondary filter and then download and additional options with each icon.
![]()
Upon selection, each icon has 3 different download file types available, and an embed code that allows developers to copy the icon straight into their codebase without needing to download an actual asset.
![]()
The initial design concept allows users to type in an icon name and filter out all icons that match the search criteria. Users are also able to swap between line and fill versions of the icon they want.
![]()
Here is an example of a search showing all icon names with the word folder in the name.
![]()
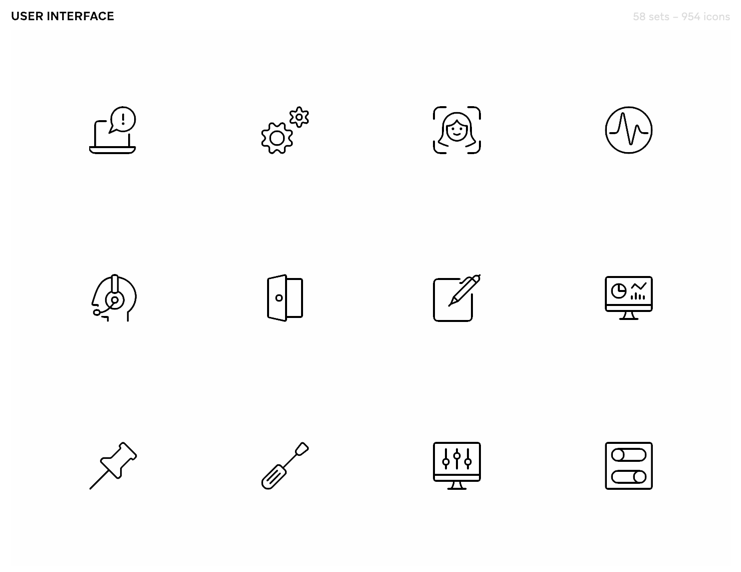
Streamline Icons – Is a very robust icon library that offers icons in ai, png, jpg, and svg formats. Unfortunately, none of the icons are searchable. The below example show how many icons there are per category. Without name associations or ways to filter, it makes working with the icon set very burdensome even for designers knowing what they are looking for